在理解arguments之前,得先理解何謂參數,參數為要帶入函式中的變數,也就是我們在執行函式時可以任意帶入的值,下面例子中,”fruit”, “vegetable”就是所謂的參數。
function eatFood(fruit, vegetable) {
console.log(fruit)
console.log(vegetable)
}在JavaScript中,一但宣告好這樣的函式後,可以不帶任何參數就去執行該函式,在程式的執行上不會有錯誤
eatFood(); //執行eatFunction這個函式執行後的結果會是回傳兩個 undefined

為何是undefined?? 因為JavaScript中Hoisting中特性的關係,當function在執行時,便會在記憶體中先替變數建立好位置,並賦予undefined的值。
然而,若在執行函式時只帶入一個參數值的話,會怎樣呢?在JavaScript中既使參數值有缺,仍然可以正常運作
eatFood('apple'); 只傳入一個參數
然而,又由此可得知JavaScript在讀取參數值時,是由左至右的
替參數建立預設值
有時我們為了避免在執行函式時沒傳參數導致出現undefined的現象,會希望給定預設值,在ES6的語法中,可以直接在宣告function時就給定預設值
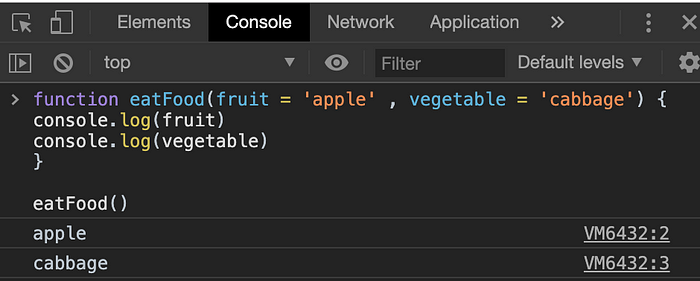
function eatFood(fruit = 'apple', vegetable = 'cabbage') {
console.log(fruit)
console.log(vegetable)
}//透過"="來替參數設定預設值

但因為版本支援度的關係,並非所有瀏覽器都支援,以往大部分給定預設值的寫法為以下方式
function eatFood(fruit, vegetable) {
fruit = fruit || 'apple'
vegetable = vegetable || 'cabbage'
console.log(fruit)
console.log(vegetable)
}arguments
arguments是一個對應傳入函式之引數的類陣列(Array-like)物件。簡單來說也就是parameters的集合的概念。以上面的例子來說,arguments就是包含了fruit跟vegetable的一個類陣列物件。

它是類陣列,不是真的陣列,雖然可以用arguments.length來取得裡面參數的數量以及可以直接使用arguments[index]來取得或修改特定位置的參數,但它並不能使用陣列的操作方法。
